SEO afbeeldingen – Optimaliseren voor zoekmachines
Welke naam kun je best geven zodat je seo afbeeldingen beter worden gevonden door zoekmachines? Hoe belangrijk zijn unieke afbeeldingen en waar moet je nog meer op letten? Bijna 20 procent van alle zoekopdrachten resulteren in plaatjes kijken in Google en dan wil je uiteraard dat jouw afbeeldingen eenvoudig, veelvuldig én bovenaan de resultaten gevonden worden. Zeker in retail, maar waar begin je?
Denk om te beginnen eens aan de laatste keer dat je een afbeelding aan je webshop op website hebt toegevoegd. Heb je er iets mee gedaan voor je hem op je webshop hebt geplaatst of werd de afbeelding integraal toegevoegd? Want zonder enige verdere optimalisatie is de kans zeer klein dat je afbeelding bovenaan de resultaten in de zoekmachines zal worden weergegeven.
Sterker nog, de kans is heel groot dat door het toevoegen van de afbeelding je pagina een stuk zwaarder is geworden, minder snel laadt dan voordien en hierdoor net daalt in de rankings in plaats van stijgt…
Tijd om daar verandering in te brengen.
Beeldoptimalisatie en seo afbeeldingen bieden namelijk heel wat voordelen die zich niet enkel vertalen tot betere vindbaarheid van je afbeeldingen. Ook voor wat betreft gebruikerservaring, laadtijden en algehele posities in Google spelen afbeeldingen een steeds belangrijkere rol in webshop seo.
Kies het juiste formaat
Hoewel er veel afbeeldingsindelingen zijn om uit te kiezen, zijn PNG en JPG de meest voorkomende voor gebruik op het internet.
- PNG:
Afbeeldingen van betere kwaliteit en heeft de voorkeur wanneer de afbeelding een transparante achtergrond heeft of tekst zou bevatten. Bestand zal in de meeste gevallen wel groter en zwaarder zijn - JPG:
Kans op kwaliteitsverlies, je kunt hier wel het kwaliteitsniveau aanpassen om een goede balans te vinden - WebP:
Ontwikkeld door Google en ontworpen om bestanden te maken die kleiner zijn voor dezelfde kwaliteit, of van hogere kwaliteit voor dezelfde grootte
WebP is aan een opmars bezig
Ondertussen wordt WebP door de meeste moderne browsers ondersteund. In de meeste (CMS) systemen is het echter niet mogelijk om WebP bestanden te uploaden maar zijn er wel plugins beschikbaar om PNG en JPG automatisch om te zetten.
In Tilroy gebeurt dit bijvoorbeeld geheel automatisch. Alle afbeeldingen worden in het WebP formaat getoond in browsers die dit ondersteunen en in browsers die het niet ondersteunen wordt de afbeelding in het originele formaat weergegeven.
Comprimeer je afbeeldingen
Zoekmachines zullen zich afvragen of je een grap maakt met afbeeldingen van meerdere Megabytes. Wanneer de afbeeldingen die je oplaadt naar je webshop geschikt zijn om de vrachtwagens die supermarkten aanleveren te beplakken dan ben je een belangrijke stap overgeslagen. Het heeft namelijk geen enkele zin om afbeeldingen in dermate hoge resolutie toe te voegen aan je webshop. Dit artikel legt heel duidelijk (en grappig) uit waarom DPI (niet) werkt op het web.

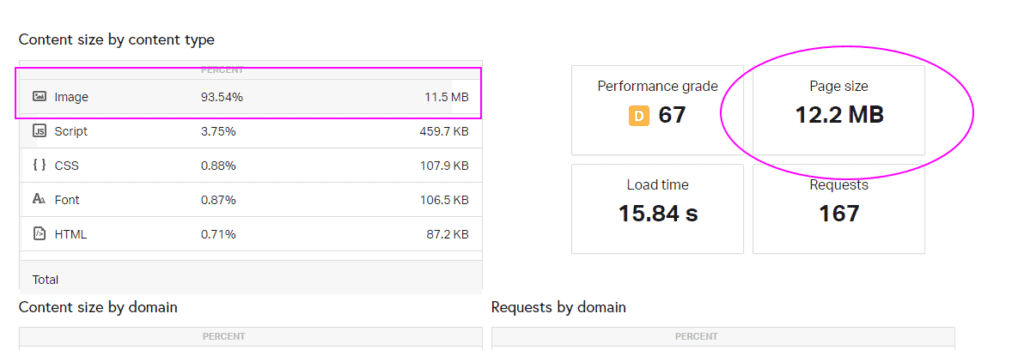
Volgens HTTP Archive maken afbeeldingen gemiddeld 21% uit van het totale gewicht van een webpagina. Je kunt snel een checkup doen via tools zoals bijvoorbeeld Cloudinary om een beter beeld te krijgen van de potentiële winsten voor afbeeldingen op je webpagina. Gmetrix creëert zelfs ineens links naar geoptimaliseerde versies van je afbeeldingen.
Als je écht wilt optimaliseren dan neem je best zelf heft in handen
Afbeeldingen comprimeren kun je eenvoudig zelf in Photoshop of door een online tool te gebruiken zoals JPEGmini of Optimizilla. De meeste moderne webshop platformen zullen je afbeelding automatisch resizen naar de effectieve afmetingen die worden gebruikt op je webshop. Als je écht wilt optimaliseren dan neem je best zelf heft in handen om te zorgen voor optimale afbeeldingen die nooit onnodig groot of zwaar zijn.
Unieke afbeeldingen zijn beter voor SEO én voor je imago
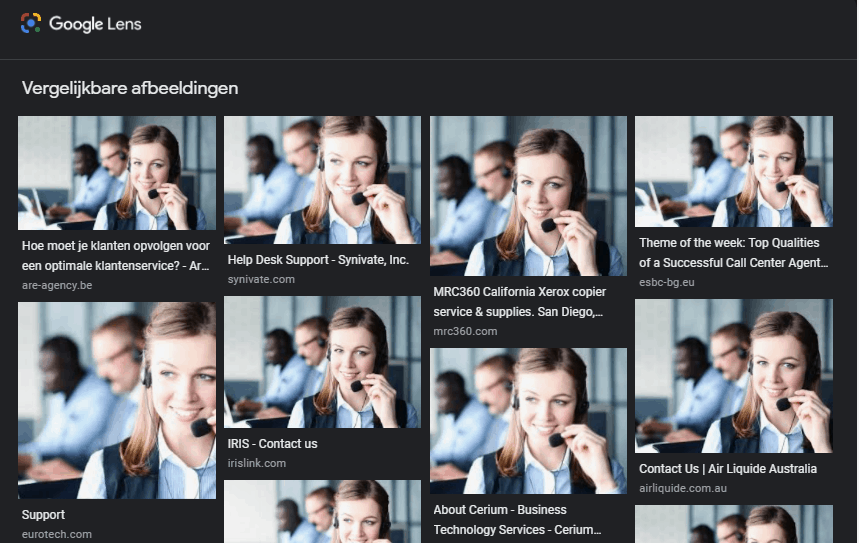
Het is als retailer altijd een goed idee om je eigen stijl te verwerken in de foto’s op je webshop. Zo bouw je niet enkel aan een sterker imago, het vertrouwen in jou als retailer en in je producten neemt toe waardoor je meer verkoopt met goede productfoto’s. Als je website gevuld is met stockfoto’s, zie je er niet origineel uit en ben je een van de duizenden andere sites die niet opvallen, ook niet in zoekmachines. Hoe vaak heb je bijvoorbeeld al dezelfde zakenman gezien op de klantendienst pagina van een bedrijfswebsite?

Hoe origineler je foto’s, hoe beter de ervaring voor de gebruiker zal zijn en hoe groter je kans wordt om met je webshop hoger te ranken in de zoekmachines op relevante zoekopdrachten.
Een extra tip is dat grote afbeeldingen vaker worden weergegeven in Google. Grote afbeeldingen hebben meer kans om door Google weergegeven te worden en moeten ten minste 1200 px breed zijn.
Zorg voor een logische opbouw van bestandsnamen
Beschrijvende en trefwoordrijke bestandsnamen zijn enorm belangrijk voor seo afbeeldingen. Hoewel ze niet het meeste gewicht hebben in rankings, is het wel een eerste waarschuwing voor de crawlers van zoekmachines om het onderwerp van een afbeelding vast te leggen.
In de meeste gevallen zien we bestandsnamen zoals IMG_896215748621 of iets dergelijks, dat zegt natuurlijk helemaal niks over wat er op de afbeelding te zien is. Ook voor jezelf wordt het zo erg moeilijk om afbeeldingen terug te vinden, laat staan voor zoekmachines.
Optimaliseren betekent ook transpireren, there is no magic
Pas de bestandsnaam steeds aan en zorg voor een logische opbouw van de bestandsnaam en help de zoekmachines om je afbeelding te begrijpen en zo de SEO waarde ervan te verbeteren. Dat brengt wat werk met zich mee, optimaliseren betekent ook transpireren – “there is no magic”.
Ga ook net iets verder dan de productgroep en een nummer zoals jurkje_001, jurkje_002, jurkje_003,.. – ook op die manier vertel je eigenlijk niet meer dan dat het een jurkje is. In een damesboetiek heb je al snel honderden afbeeldingen van jurkjes, hoe maak je dan het onderscheid?

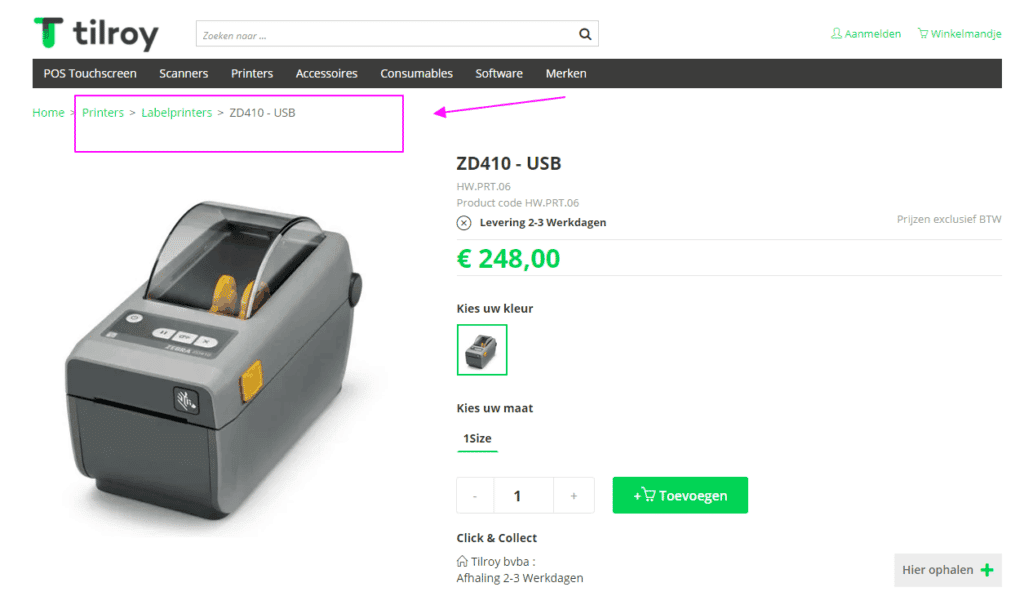
Het kan een goed idee zijn voor image seo om voor de benaming van je afbeeldingen de navigatie te volgen van je webshop. Zodoende is de benaming geraleteerd en hoef je geen nieuwe structuur uit te denken voor de benamingen van je afbeeldingen. In bovenstaande voorbeeld zou de bestandsnaam dan worden: printers_labelprinters_ZD410-USB_001 , al dan niet aangevuld met een unieke identifier zoals een barcode om je afbeeldingen automatisch te kunnen koppelen aan je producten.
Het kan een goed idee zijn voor image seo om voor de benaming van je afbeeldingen de navigatie te volgen van je webshop
Vergeet nooit Alt Tags voor je seo afbeeldingen
Wanneer je een afbeelding wilt laten ranken, vergeet dan zeker niet de Alt Tag. Met een Alt Tag vertel je letterlijk wat er op een afbeelding te zien is. Zijn er op je afbeeldingen twee meisje te zien die aan het dansen zijn op het strand in een rood jurkje? Omschrijf dat dan ook zo in de Alt Tag van je afbeelding.
Het heeft overigens geen enkele zin om de Alt Tag vol te proppen met bijvoorbeeld rood kleedje rood jurkje rode jurkjes rode kleedjes wanneer je hoger probeert te ranken voor dergelijke zoekwoorden, in tegendeel. Dit heet keyword stuffing en Google zal je hiervoor eerder afstraffen en je lager positioneren in de zoekmachine.
Context is cruciaal dus wees beschrijvend en vermijd keyword stuffing
Ook wanneer je browser een afbeelding niet goed kan weergeven wordt de Alt Tag weergegeven, vandaar dus het belang van de context. Voor mensen die een visuele beperking hebben, of zelfs blind zijn, helpen Alt Tags om ook zonder afbeeldingen te kunnen zien en begrijpen wat er wordt weergegeven.
Aandacht besteden aan Alt Tags is ook gunstig voor je algehele webshop SEO strategie omdat de pagina’s op je webshop eenvoudiger kunnen worden geïnterpreeerd met meer context. Google heeft ook al toegegeven de informatie in een Alt Tag te gebruiken om te helpen bepalen welke afbeelding het beste kan worden geretourneerd voor de zoekopdracht van een gebruiker.
Je Page Title en Description tellen mee
Net zoals bij een goed feestje moet je álle slingers en balonnen in de kamer hangen, én met overtuiging. Google heeft onthuld dat de titel en beschrijving van je pagina worden gebruikt als onderdeel van het zoekalgoritme voor afbeeldingen.
In Googe Seach Central vind je volgende info:
“Google Images genereert automatisch een titel en een fragment om elk resultaat zo goed mogelijk uit te leggen en hoe het zich verhoudt tot de zoekopdracht van de gebruiker … We gebruiken een aantal verschillende bronnen voor deze informatie, waaronder beschrijvende informatie in de titel en metatags.”
Alle basis SEO factoren op de pagina, zoals metagegevens, header tags en gestructureerde gegevens – beïnvloeden de manier waarop je afbeeldingen door Google worden gerangschikt.
Dit vind je misschien ook leuk
Gerelateerde berichten

Verkopen via een online marktplaats? Drie voor – en nadelen

De 4 voornaamste redenen waarom reviews essentiëel zijn voor je webshop
